Davant d'aquestes linies hi ha un >pre< i un >code< que significa que el text a continuacio esta preformatat es a dir que te un format que no es pot canviar i es un codi que vol dir que el tipus de
lletra serà diferent de tipus monospace que significa que totes les lletres són igual d'amples.
Altres tipus de lletra espoden utilitzar quan no és codi per exemple serifque son una família
de lletres adornaments, a diferéncia de la família sans serif que significa sense adornaments.
Només hi ha aquestes grans famílies de lletres: Monospace per codi, i serif i sans serif per a la resta.
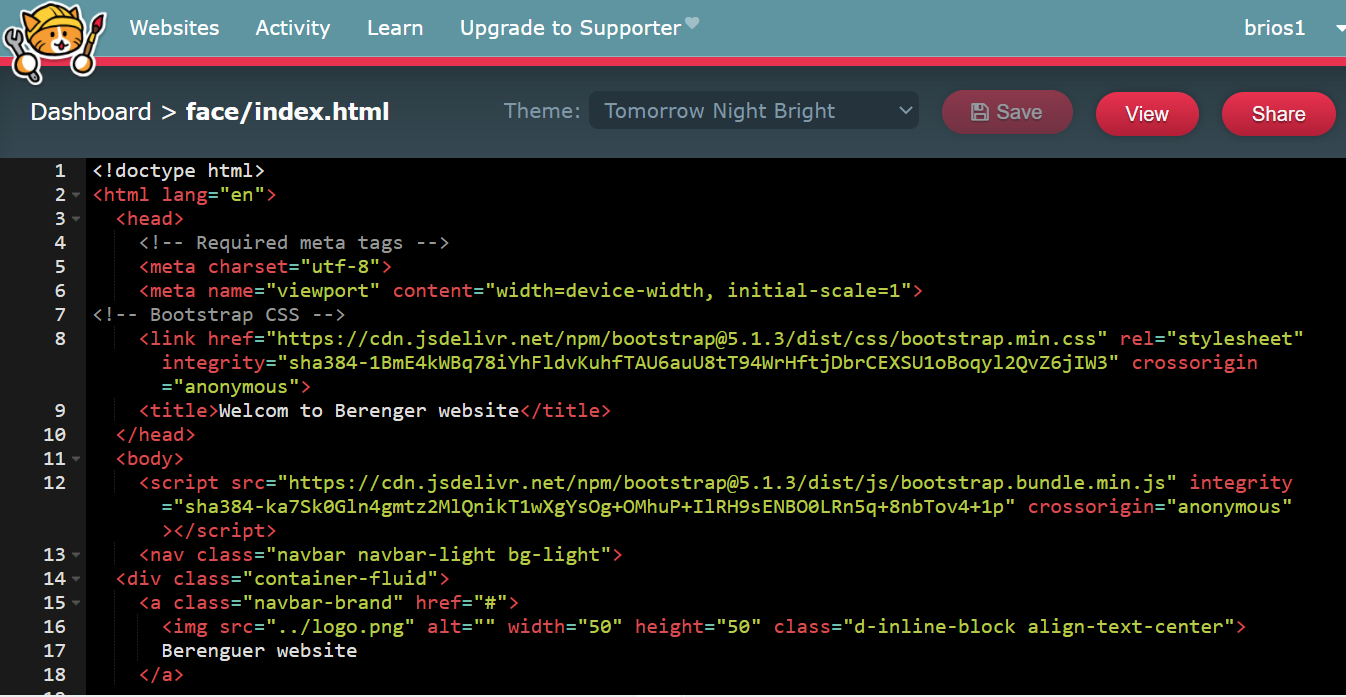
Al principi de tot tenim un >html< i al fianal tenim un >/html< per indicar que és un arxiu html
que significa llenguatge de marques de hipertext -HiperText Markup Language- és hipertext
perqué va més enllà del text, permet: imatges, sons, vídeos, mic…
A la linea 13 nav significa barra de navegació i es reconeguda per bootstrap, que es una bibliotaca amb molts codigs en llenguatge CSS que srveix per fer estils (expemnle d'estils: tispus de lletra tamany de la lletra marges en una imatge ...) i bootstrap tambe es una biblioteca JS o javascript , es a dir que produeix activitat vol dir que pots interatuar amb el teclat o amb el ratoli, per exemple obrir finestres o obrir menus, a continuació de nav light vol dir que es de color clar. Si cambien light per dark es tornara de color fosc.
Dins de la instrucció nav tenia navbar que significa baara de navegació y tenia bg que significa background. Un logotip s ha de posar en un apartat que es diu nav-brand . La construcció per posar un logo o qualsevol altre imatge hem d escriure que img que significa imatge i src que signifia source instrucció width que vol dir amplada en pixels perque no es deformi la imatge hem de fer-ho a escala. Per exmple, si tenim una imatge de 1800 x 1543 i la vull amb una amolada de 800 pixels he de sabr la escala, divideixo 1800 entre 800 que dona 2,25 l'altre numeo el diideixo entre 2,25 , que dona 685,77 pixels. Com els pixels han de ser numeros sencers ho he de arrodonir a 686 pixels i quedara una image de 800 x 686 no desenfoca.
altres instruccions son dropdown menú que significa menu desplegable i nav-item que significa apartat o subapartat del mennu i esta colocat en una llista per lo que te la paraula li a cada menu tenim un enllaç amb a href i acaba amb la lletra h
a la linea 17 hi ha la etiqueta ing, que vol dir imatge i ens permet insertar imatges i en insertar imatges.
Aquesta etiqueta té diferents propitats o parametres El parametre més important es src perqué significa source que vol dir el lloc on esta la imatge. Si posa un punt o dos punts seguits , significa wu esta en una carpeta paral·lela o una carpeta anterior a una altre. dintre de la etiqueta img hi ha una propietat o parametre que es diu widtht , que significa alçada en pixels i height es la alçada en pixels. s'ha d'escriure l nombre de pixel en cometes obles i amb un igual. dintre de la etiqueta img tambe hi ha un parametre alt que significa text alternatiu a la imatge, serveis per descriure la imatge per persones amb problemes de visió, a les prsones amb visió els hi serveix si la imatge esta allotjada en un seridor extern i es esborrada com a minim sabrem de que es trecta o si jo com a programador m'equivoco a l'hora d'escriure el nom de la imatge, no es obligatori pero pot haber un parametre anomenat class que vol dir classe . Les classes estan definides en el notre cas amb la biblioteca que es diu bootstrap i poden fer que la imatge s'alinii amb el centre, a la dreta o a la esquerra i sria la instrucció aling-right
entre la linea 20 i la 22 tenim un codi que correspon a un botó que es un botó de tipos toggler que te dos estats, un estat es comprimit en forma de tres linies horitzontals i quan cliquem sobre ell es desplega el menu, que es un navbar , es a dir, barra de navegació de tipus colapsable, que vol dir que es pot fer peit depenen si el cliquem o no. Es un botó i navbar toggler, collapsable i icon son propietats o parametres del botó. Per exemple icon es la icona que veu l'usuari amb tres ratlles hortizontal
A la linea 23 tenim una etiqueta que posa div, que vol dir divisor, que te moltes utilitats, depenent de les propietats que tingui, es un eleent molt flexible perque es pot utilitzar per motes coses diferents. Aquest di fa que apareixi una barra de navegació colapsable dintre de una altre barra de navegació colapsable que té forma de icona
A la linea 24 tenim un codi que coença amb ul que vol dir llista desordenada. Per exemple:
 llista desordenada
llista desordenada
element 1 d'una llista
element 2 d'una llista
desde la linea a l linea 43 tenim 2 tipus d'elements principals, que són nav item i nav dropdown, que significa un apartat sencill o un apartat sencill o un apartat desplegabñe

De la linea 44 a la 47 hi ha un formilari amb la etiqueta from i dintre de l'etiqueta from hi ha unes propietats, que son les paraules que van a continuació. Dintre del formulari tenim una altre etiqueta que es diu imput, que permet que l'usuari escrigui. Dintre de l'etiqueta imput tenim una propietat

Gravarem un video en el que expicarem els nostres codis. ho farem a casa. Ara farem un video de prova detingut de youtube i el manipularem per posar-ho en neocities o en quansevol altre web.Comprobarem que neocities no accepta videos sense pagar. Ho solucionarem pujan-ho a una alte web, opendrive que com el nom indica es mes ooberta
a continuació posarem el video que ens dona el codi nded o d'incrustació en una altre web de opendrive
a continuació posarem el codi de inserció del youtube del mateix video pero de youtube
el primer video es de html5, auest reproductor de video té la etiueta principal de "video" i de propietats l'amplada "width" i la paraula " controls", que provoca que es vegi el botó de play am el temps de reproducció, i que es vegi imatge per imatge.
Els segon video és el reproductor de video d'opendrive, aquest video es iframe, un fotograma interactiu en el sentit qu permet inserir videos. Necesita com a parametres o propietats l'amplada, si no també l'alçada. Té una propietat d'estil que és style
Detecta el giroscopi que es capaç de saber la posició xyz del movil, i l'accelerometre que es capaç de saber si agito el movil o no.